🌞 Article
👇 link
https://javascript.plainenglish.io/its-2022-please-don-t-just-use-console-log-anymore-217638337c7d
It’s 2022, Please Don’t Just Use “console.log” Anymore
5 JavaScript console object methods and tricks you should know about.
javascript.plainenglish.io
💬 정리하기
지금은 23년이지만...ㅎㅎ
이 기사에서는 console을 사용하는 데 유용한 5가지 팁을 소개하고 있다.
나도 항상 결괏값이 궁금하거나, 에러가 났을 때 위치를 찾기 위해 console.log()를 많이 사용했던 터라 다른 유용한 방법이 있나? 하는 생각에 보게 되었다.
우선 다섯 가지 방법 중, 가장 기본적인 console.log()는 많이 사용했었고, console.error()는 api 만들 때, 사용했었다. 그 외에도 노란색으로 경고 표시를 해주는 console.warn()은 직접 사용해 본 적은 없었지만 알고는 있었다.
흔히 함수나 동작이 얼마나 오래 걸리는지를 확인하기 위해 Date.now()를 사용해 시간차를 이용했었는데, console.time()과 console.timeEnd()를 사용하면 쉽게..! 해결할 수 있다는 것을 알게 되었다.
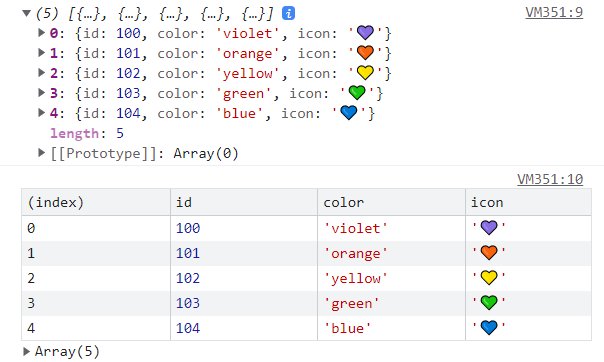
그리고 가장 신기했던 것은 console.table()!
노션 테이블에 정리한 것 마냥 예쁘게 정리해 주는 것이 가장 신기했다. 여러 객체를 비교해서 확인하고 싶을 때 유용하게 쓰일 듯하다. 각 속성에 대한 값의 길이가 다르면 비교하기 어려웠는데, 이런 점에서 표로 정리해 주면 확실히 편하겠다 싶었다.

이렇게 예쁘게 표로 표시된다!
만약 아래처럼 2 index 객체 중간에 키를 추가하면 아래처럼 마지막에 표시되어 쉽게 볼 수 있다.

짧고 어렵지 않은 글이라 쉽게 읽을 수 있었다.👍
